visual studio code(vscode)作为一款广受欢迎的编辑器,以其强大的功能和用户友好的界面赢得了众多开发者的青睐。然而,有时候自动更新可能会带来一些不便,特别是在不希望中断当前工作流程的情况下。本文将详细介绍如何禁止vscode及其插件的自动更新,帮助用户更好地控制更新时机。
方法一:通过设置界面禁止自动更新
1. 打开vscode编辑器:确保vscode已经完全启动。
2. 进入设置界面:
- 点击左上角的“文件”菜单,选择“首选项”,然后选择“设置”。
- 或者,点击窗口左下角的齿轮图标,选择“设置”。

3. 搜索自动更新选项:
- 在设置页面上方的搜索框中输入“自动更新”。
- 在“update mode”的下拉框中,选择“none”。
4. 保存设置:完成上述步骤后,vscode的自动更新功能将被成功禁止。
方法二:通过settings.json文件禁止自动更新
1. 打开命令面板:使用ctrl + shift + p或f1键打开命令面板。
2. 打开settings.json文件:
- 输入“preferences: open settings (json)”并选择。
3. 添加禁止自动更新的配置:
- 在打开的settings.json文件中,添加一行`"update.mode": "none"`。
4. 保存文件:保存对settings.json文件的更改。
方法一:通过扩展选项卡禁止插件自动更新
1. 打开扩展选项卡:
- 在vscode的左侧边栏中,点击扩展图标来打开扩展选项卡。
- 或者,使用快捷键ctrl + shift + x打开扩展选项卡。
2. 找到并设置插件:
- 在扩展选项卡中,找到你想要禁止自动更新的插件。
- 点击该插件的设置按钮(一般是一个齿轮图标)。
3. 禁用自动更新选项:
- 在插件的设置页面中,查找并点击“自动更新”选项。
- 将自动更新选项设置为“禁用”或者关闭自动更新的开关(具体操作方式可能因插件而异)。
4. 保存设置:点击保存按钮来保存你的更改。
方法二:通过全局设置禁止所有插件自动更新
1. 打开vscode的设置:点击窗口左下角的齿轮图标,选择“设置”。
2. 搜索扩展自动更新选项:
- 在设置页面中,搜索“extensions.autoupdate”。
3. 更改自动更新选项:
- 找到“extensions: auto update”选项,将其值更改为“none”。
4. 保存设置:完成上述步骤后,所有插件的自动更新功能将被禁止。
- 手动更新:禁用自动更新后,用户需要手动检查并安装更新。这意味着可能会错过一些重要的功能和安全修复。
- 更新提示:如果不确定是否要禁止某个插件的自动更新,可以将自动更新选项设置为“提示”。这样,插件在有新版本时会给予更新提示,但不会自动更新。
- 插件差异:有些插件可能没有自动更新选项,这种情况下,用户只能手动通过vscode的扩展商店或其他途径下载插件的最新版本进行更新。
通过本文的介绍,相信用户已经掌握了如何禁止vscode及其插件的自动更新。在享受vscode带来的高效开发体验的同时,也能更好地控制更新时机,避免不必要的干扰。

在现代工作环境中,团队协作工具的使用已经成为日常。钉钉,作为一款广泛应用的企业级通讯与协同平台,不仅提供了即时通讯功能,还涵盖了项目管理、文件共享、日程安排等多种实用功能。其中,群聊功能作为团队沟通的核心,其使用规则和权限设置尤为关键。本文将深入探讨一个常见的

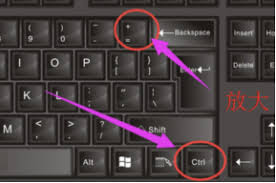
adobephotoshop(简称ps)是一款功能强大的图像编辑软件,广泛应用于摄影后期处理、设计工作等领域。在使用ps时,经常需要放大或缩小图像细节以便进行精细编辑。设置快捷键可以显著提高工作效率。以下是一篇详细的教程,从多个维度教你如何设置ps中的放大缩小

在这个信息爆炸的时代,如何在众多的朋友圈动态中脱颖而出,成为每一个社交爱好者关心的问题。想要让自己的朋友圈内容吸引到更多的关注和互动,不仅需要创意,还需要掌握一些技巧。以下是一些实用的建议,帮助你提升朋友圈的吸引力。选择合适的时间发布发布时间对内容的可见度有着

钉钉作为一款企业级通讯与协同办公软件,已经广泛应用于各行各业。考勤打卡功能作为其核心模块之一,极大地方便了企业的日常管理和员工的出勤记录。本文将详细介绍如何使用钉钉进行考勤打卡,帮助目标用户全面了解这一功能。一、准备工作在使用钉钉考勤打卡功能之前,需要进行一些

在当今这个追求个性和创意的时代,每个人的摄影作品都希望能够展现独特的风格。美颜相机作为一款深受广大用户喜爱的应用,不仅提供了强大的美颜功能,还允许用户自定义照片的水印样式,以满足个性化的需求。本文将详细介绍如何在美颜相机中更换水印样式,帮助您轻松打造独一无二的

在当今这个科技飞速发展的时代,人脸识别技术已经渗透到我们生活的方方面面。作为中国最大的搜索引擎之一,百度不仅提供丰富的搜索服务,还推出了多项创新的人工智能应用,其中“测五官”功能就是一项极具趣味性和实用性的工具。本文将为您详细介绍这一功能,并指导您如何使用它来